Table of Contents
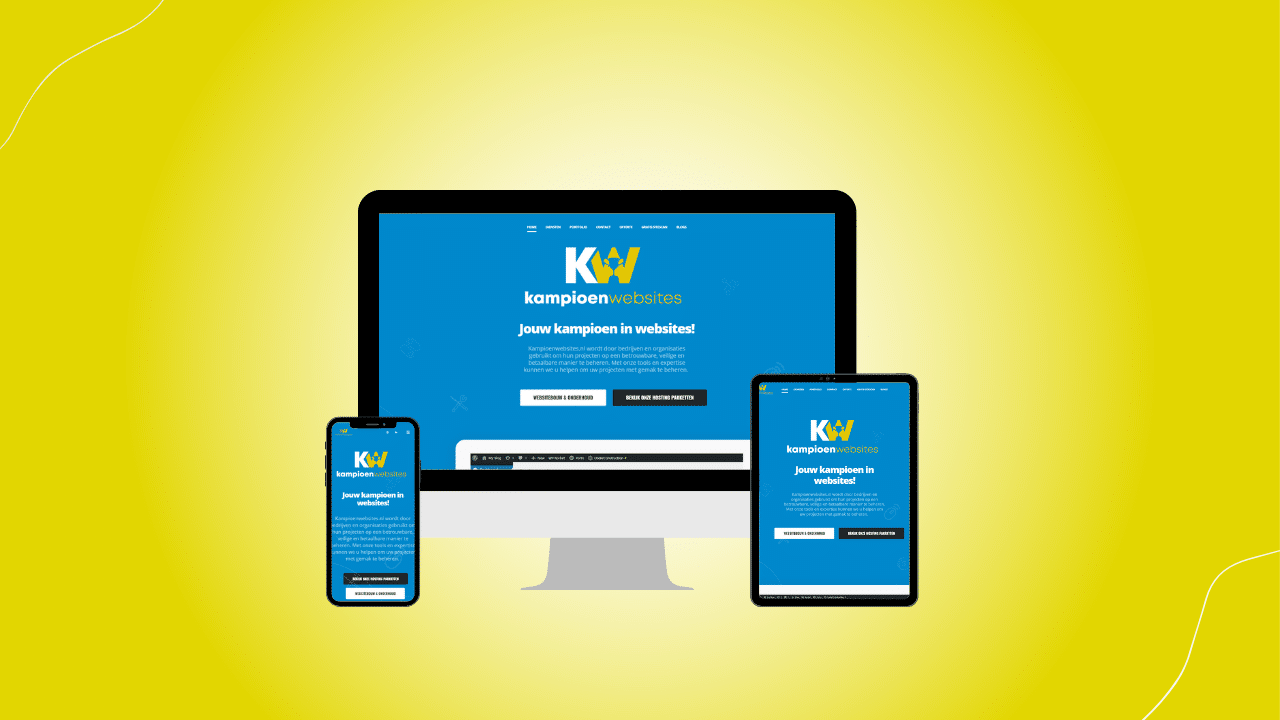
Wat is een responsieve website en waarom is het belangrijk?
Als ondernemer of marketeer is het hebben van een website tegenwoordig onmisbaar voor het succes van je bedrijf. Maar een website hebben is één ding, een website hebben die gebruiksvriendelijk is voor al je bezoekers is een ander ding. In deze blogpost zullen we bespreken waarom een responsive website zo belangrijk is voor je bedrijf en waarom je er niet langer omheen kunt. We zullen zes belangrijke redenen benadrukken waarom je een responsive website nodig hebt om je online aanwezigheid te verbeteren en je bezoekers de best mogelijke ervaring te bieden.
Wat is een responsive website?

1. Google beloont responsive websites met bonuspunten
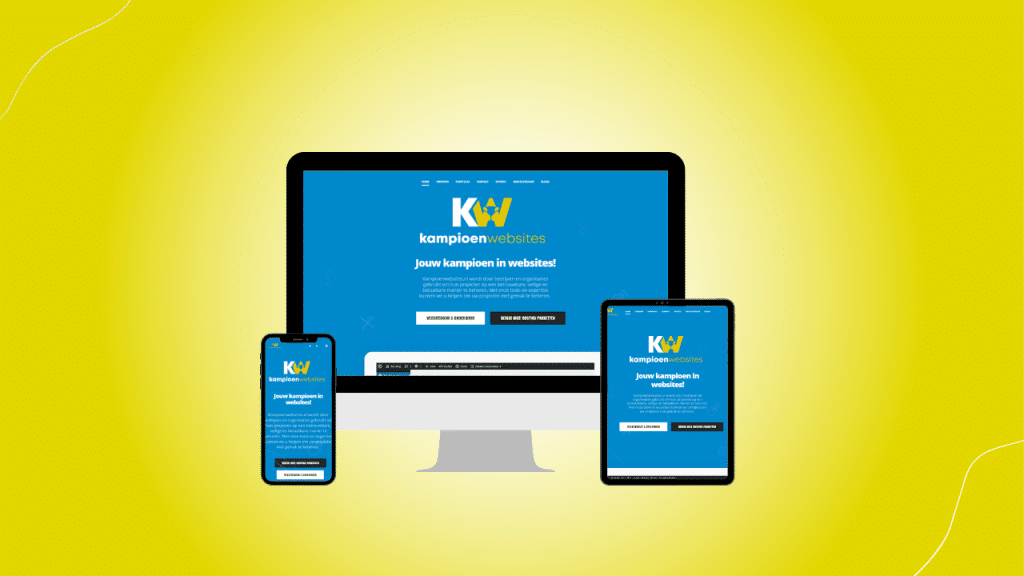
Een responsive website past zich aan aan de schermgrootte en oriëntatie van het apparaat van de bezoeker, waardoor de website gemakkelijker te gebruiken en navigeren is, ongeacht het apparaat dat wordt gebruikt.
Lagere bouncerate
Als een website niet responsive is, kan het zijn dat bezoekers die via hun smartphone navigeren snel afhaken. Dit resulteert vaak in een hogere bouncerate, wat inhoudt dat bezoekers de website verlaten zonder enige interactie te hebben gehad. Een hoge bouncerate kan door Google worden gezien als een teken dat een website niet relevant of nuttig is voor gebruikers, wat de ranking van de website in zoekresultaten kan verlagen. Het is daarom belangrijk om een responsive website te hebben om een goede gebruikerservaring te bieden en te zorgen dat bezoekers langer op je website blijven en gemakkelijk door de inhoud kunnen navigeren, ongeacht het apparaat dat ze gebruiken.
Kortere laadtijd
Wij hebben recent een blog geschreven waarin wij een volledig overzicht met checklist hebben gemaakt waaraan een website moet voldoen, je kunt hier navigeren naar ons blog.
2. Hogere conversieratio
Als bezoekers gemakkelijk door je website kunnen navigeren, vinden ze sneller wat ze zoeken en worden ze meer gestimuleerd om actie te ondernemen, zoals een aankoop doen of contact opnemen. Dit kan leiden tot een hogere conversieratio en meer omzet.
Veel ondernemers twijfelen eraan dat consumenten aankopen doen via hun smartphone. Maar de realiteit is dat in Nederland in 2015 al €0,58 miljard aan omzet is binnengekomen via aankopen via de smartphone. En het aantal conversies via de smartphone zal naar verwachting de komende jaren blijven stijgen.
Vooral wanneer je AdWords inzet als ondernemer, kan een responsive website bijdragen aan hogere conversies. Om je AdWords-budget optimaal te benutten, is het essentieel dat je ook mobiele landingspagina’s hebt die goed functioneren op smartphones en tablets.
Er is inmiddels aangetoond dat als een gebruiker op een mobiele advertentie klikt en vervolgens op een niet-responsive landingspagina terechtkomt, het bouncepercentage veel hoger en de conversie veel lager is. Kortom, een responsive website kan je helpen om meer conversies te behalen en je AdWords-campagne tot een succes te maken.
3. Betere zoekmachineoptimalisatie
Responsieve websites worden hoger gerangschikt in zoekmachines dan niet-responsieve websites. Dit komt omdat zoekmachines de voorkeur geven aan websites die goed toegankelijk zijn voor mobiele apparaten.
4. Toekomstbestendig
Het aantal mobiele gebruikers blijft groeien, dus het hebben van een website die geschikt is voor mobiele apparaten is steeds belangrijker. Door een responsive website te hebben, zorg je ervoor dat je website klaar is voor de toekomst.
5. Betere branding
Een responsive website zorgt ervoor dat je merk consistent wordt weergegeven op alle apparaten, wat bijdraagt aan een sterker merkimago en vertrouwen opbouwt bij je doelgroep.
6. Beslissen via de smartphone neemt toe
Onderzoek toont aan dat 65% van de consumenten hun zoektocht naar producten of diensten begint op hun smartphone. Hoewel de uiteindelijke conversie vaak plaatsvindt op een tablet of desktop, is het cruciaal om consumenten in de oriëntatiefase te voorzien van een goede website. Anders loop je het risico om potentiële klanten te verliezen.
Conclusie
Het hebben van een responsive website is van groot belang in het huidige digitale tijdperk waarin steeds meer mensen hun smartphone gebruiken om informatie op te zoeken en aankopen te doen. Een responsive website zorgt niet alleen voor een betere gebruikerservaring en hogere conversie, maar kan ook bijdragen aan een hogere positie in zoekresultaten en een betere beoordeling door zoekmachines zoals Google. Door te investeren in een responsive website, kun je als ondernemer een voorsprong nemen op concurrenten en potentiële klanten beter bedienen.